Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun
Router.push URL: new query string value to an existing asPath or update the existing query string · Discussion #16228 · vercel/next.js · GitHub

Router.push takes to incorrect page but refreshing same exact URL opens correct page. · Issue #45000 · vercel/next.js · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

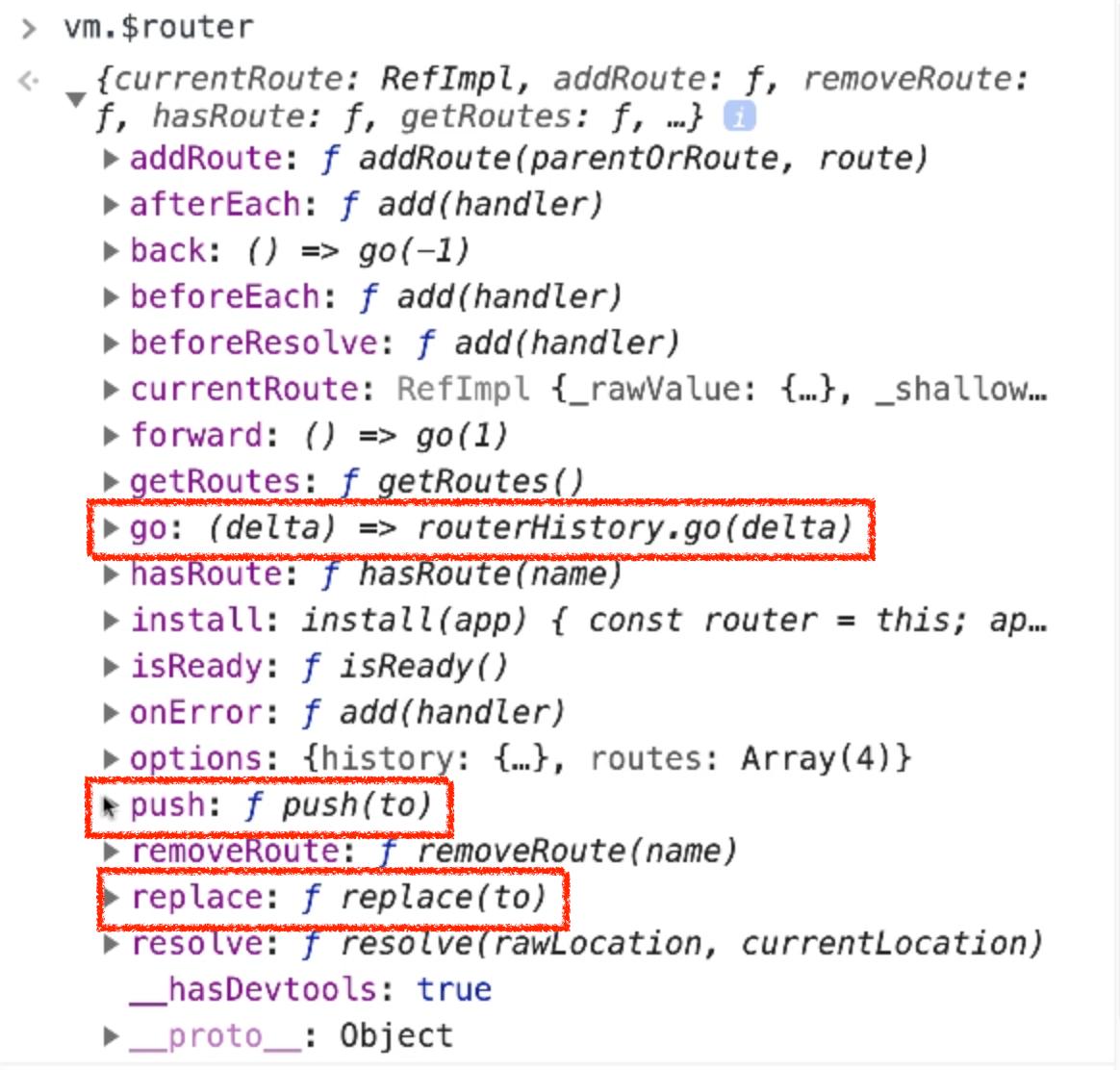
vue.js - vue-router not rendering component, but changing url on this.$ router.push - Stack Overflow