Dispatching react router push action from <Feature/> onClick generates error · Issue #609 · alex3165/react-mapbox-gl · GitHub

reactjs - history.push(path) is not working in react-router-dom v4, with redux while redirecting to 404 - Stack Overflow

reactjs - Uncaught TypeError: Cannot read property 'type' of undefined React Router Redux - Stack Overflow

javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

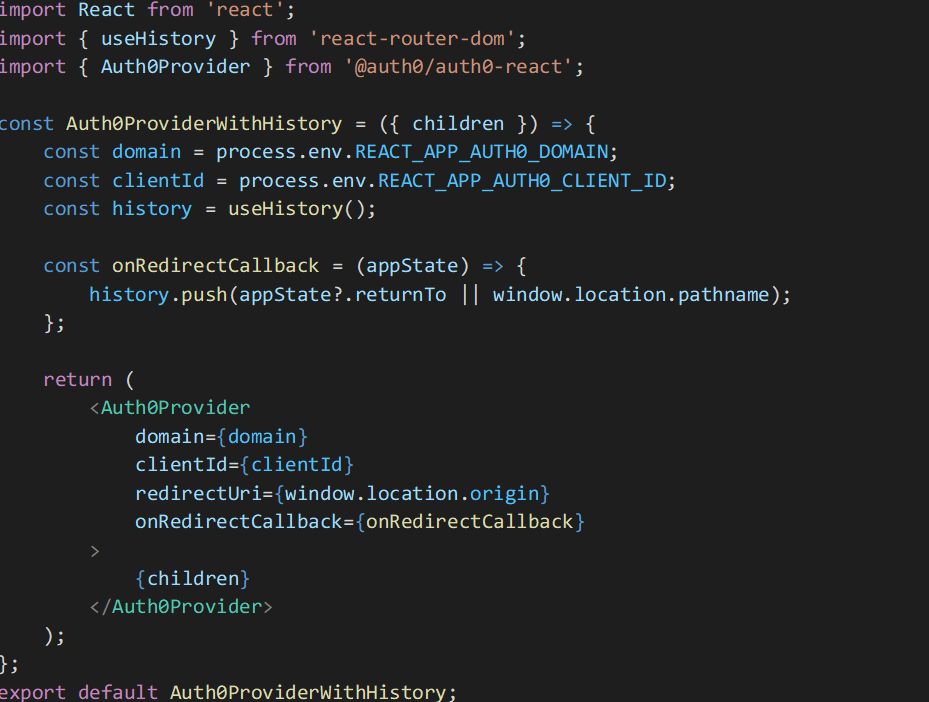
A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium

reactjs - How can I scroll to a page when doing React Router history push in my case - Stack Overflow










![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/TlxBJpus9XCfVoTXpuwlYpMIJdSuDQ6AlzuA)


![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)