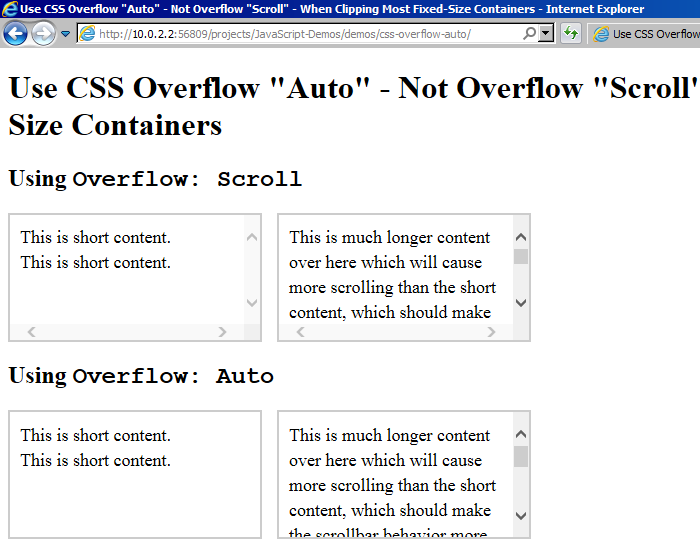
Ahmad Shadeed on Twitter: "Use `overflow-y: auto` rather than `overflow-y: scroll` to show a scrollbar only when needed. #CSS https://t.co/679BPszE1j" / Twitter

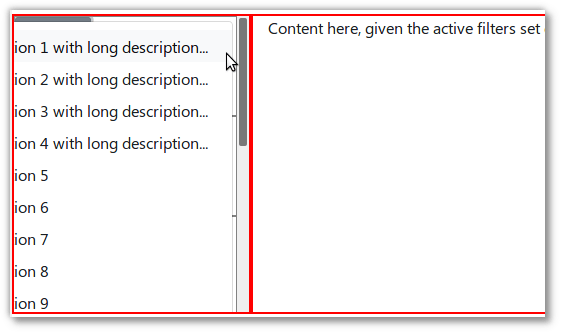
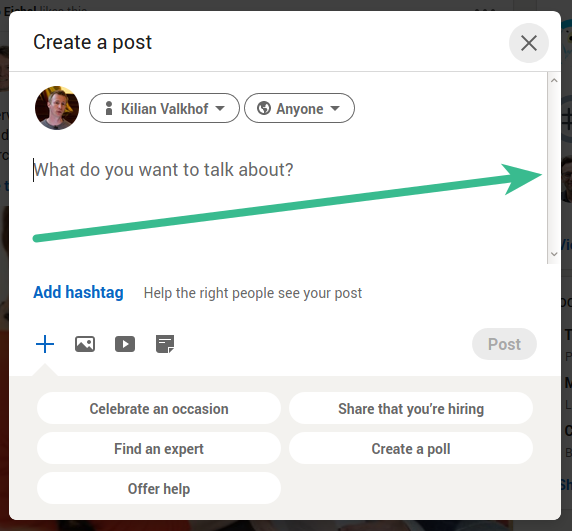
Big dropdowns are unusable when used inside an `overflow:scroll` container, due to being constrained inside it · Issue #24251 · twbs/bootstrap · GitHub

css - Different behavior of flexbox with (overflow-y) scroll on Safari, Firefox and Edge VS Chrome - Stack Overflow

html - Prevent absolutely positioned element in { overflow-y: auto } div from triggering scrollbar - Stack Overflow











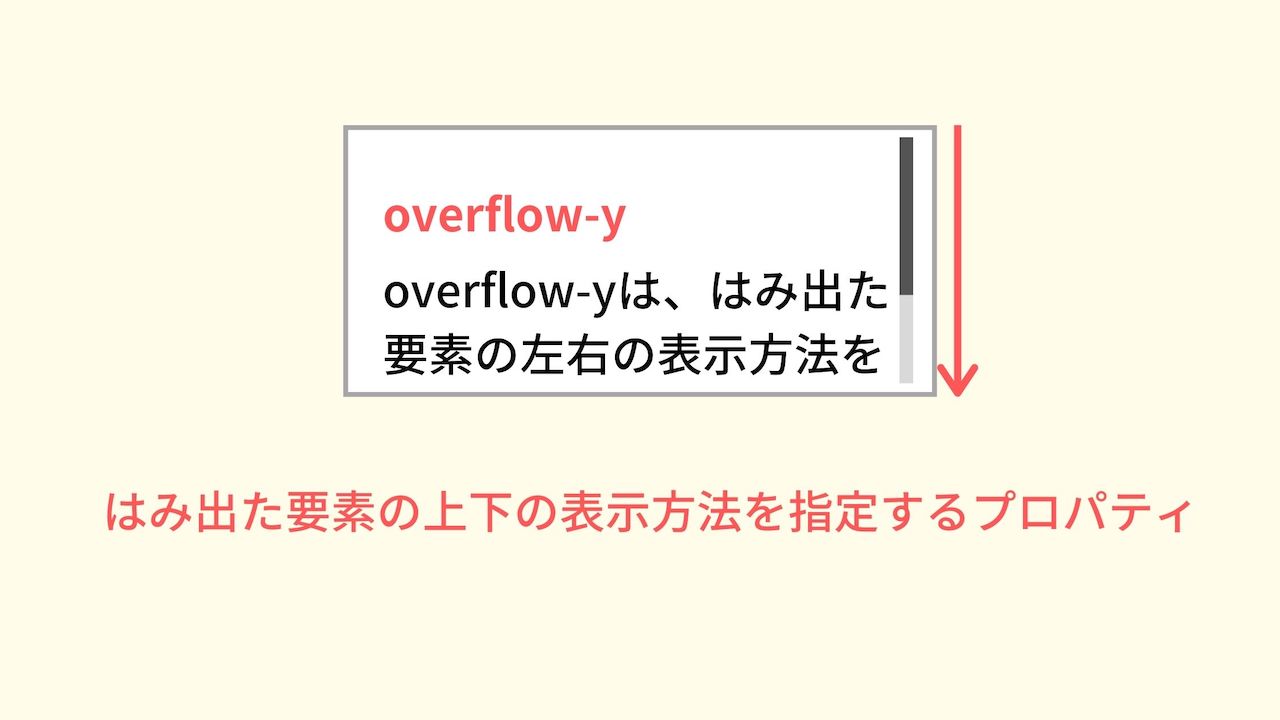
![css] overflow-x 와 overflow-y 의 속성 css] overflow-x 와 overflow-y 의 속성](https://t1.daumcdn.net/cfile/tistory/9979143359EE9A7826)